
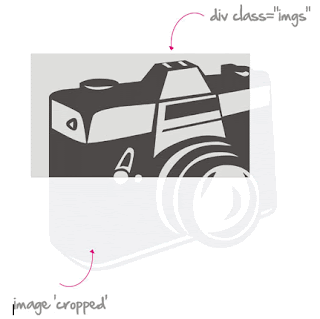
Ini adalah gambar asli yang dimensinya (ukurannya) adalah 320px X 127px.
Jika kita lihat ketika halaman awal (ketika kondisi dalam tampilan readmore) maka tampilannya akan seperti ini:

Hasil tampilan gambarnya menjadi berkerut dan dimensinya dipaksa menjadi 137px X 137px.
Tapi jika kita biarkan gambar sesuai aslinya, sedangkan posting bergambar pasti banyak (bagi yang hoby memasukin gambar seperti saya), maka tampilan akan kacau.
Untuk memperbaikinya, kita butuh script agar tampilannya bagus, tapi tidak menghilangkan gambar itu sendiri. caranya sangat mudah, saya dapat dari blognya www.masdoyok.co.cc.
1. Seperti biasa masuk ke www.blogger.com
2. klik rancangan atau tata letak.
3. Pilih edit HTML kemudian centang Expand widget template.
4. Cari kode ]]></b:skin>
5. Simpan kode dibawah ini, tepat diatas kode ]]></b:skin>
.box {
width:120px;
height:120px;
overflow:hidden;
float:none; /* gantilah sesuai dengan posisi yang diinginkan */
}
6. Cari kode readmore seperti dibawah ini:width:120px;
height:120px;
overflow:hidden;
float:none; /* gantilah sesuai dengan posisi yang diinginkan */
}
imgtag = '<span style="float:left; padding:0px 10px 5px 0px;"><img src="'+img[0].src+'" width="'+img_thumb_width+'px" height="'+img_thumb_height+'px"/></span>';
summ = summary_img;
}
summ = summary_img;
}
7. Ganti dengan kode dibawah:
imgtag = '<div class="box"><img src="'+img[0].src+'" width="300px;" /></div>';
9. Selesai.
Lihat hasilnya.

Intinya...
Readmore sangat penting untuk banyak kalangan blogger. Tapi mungkin sedikit masalah diatas, harus diselesaikan dengan baik. Gunakanlah script ini untuk mendapatkan hasil tampilan yang lebih baik. Saya tidak menggunakan cara ini, karena setiap gambar pertama, sudah dibuat agar persegi empat. Kecuali mungkin sebagian, termasuk posting ini, untuk sekedar contoh saja.
Silahkan tinggalkan jejak kunjungan anda dengan berkomentar. Komentar juga berguna sebagai motivasi dan koreksi jika ada kesalahan dalam pembuatan posting. Terima kasih.
11 komentar:
sip sip
untung ada solusinya
hehe
ia, untung saya dapet baca dari blog mas doy
mantabz mas
mantab tipsnya sob
congcot gimana kabarnya???
kemana aja nih?
ko ga mampir lagi ke blog aku?
sukses slalu ya..
Baik,
hehe maaf congcot lagi kena musibah
jadi jarang blogwalking.
ia tenang saja pasti cari tambah2 ilmu lagi di blog kamu
memang penggunaan auto readmore berpengaruh pada ukuran thumbnail gambar :D untuk blog saya, saya biarkan apa adanya mungkin jadi terkesan lucu karena ukuran gambar dipaksakan untuk di perkecil :D
ijin bookmark dulu mas, sangat bermanfaat tipsnya
duh, aku kok ga bisa ya???
waktu aku cari kode
imgtag = '<span style="float:left; padding:0px 10px 5px 0px;"><img src="'+img[0].src+'" width="'+img_thumb_width+'px" height="'+img_thumb_height+'px"/></span>';
summ = summary_img;
}
beda, gmn itu ya?
waah.. punya saya susah om
ga ada kode scriptnya :(
http://yudiehartlaner.blogspot.com/
terima kasih atas solusinya
Bagaimana menurut Anda?